Gadget & Gear - iPhone 11 is available now at Gadget & Gear. Grab it at your earliest convenience! Buy now: https://gadgetandgear.com/product/iphone -11 WhatsApp: +8801318-236991 Corporate query: corporatesales1@gadgetandgear.com Outlet location: https ...

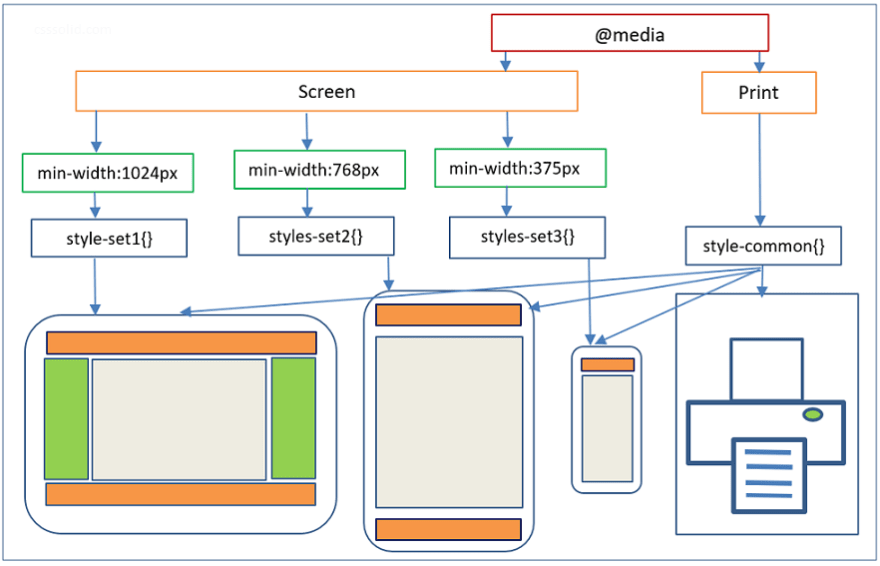
Utilisez le responsive design avec les Media Queries - Créez votre site web avec HTML5 et CSS3 - OpenClassrooms

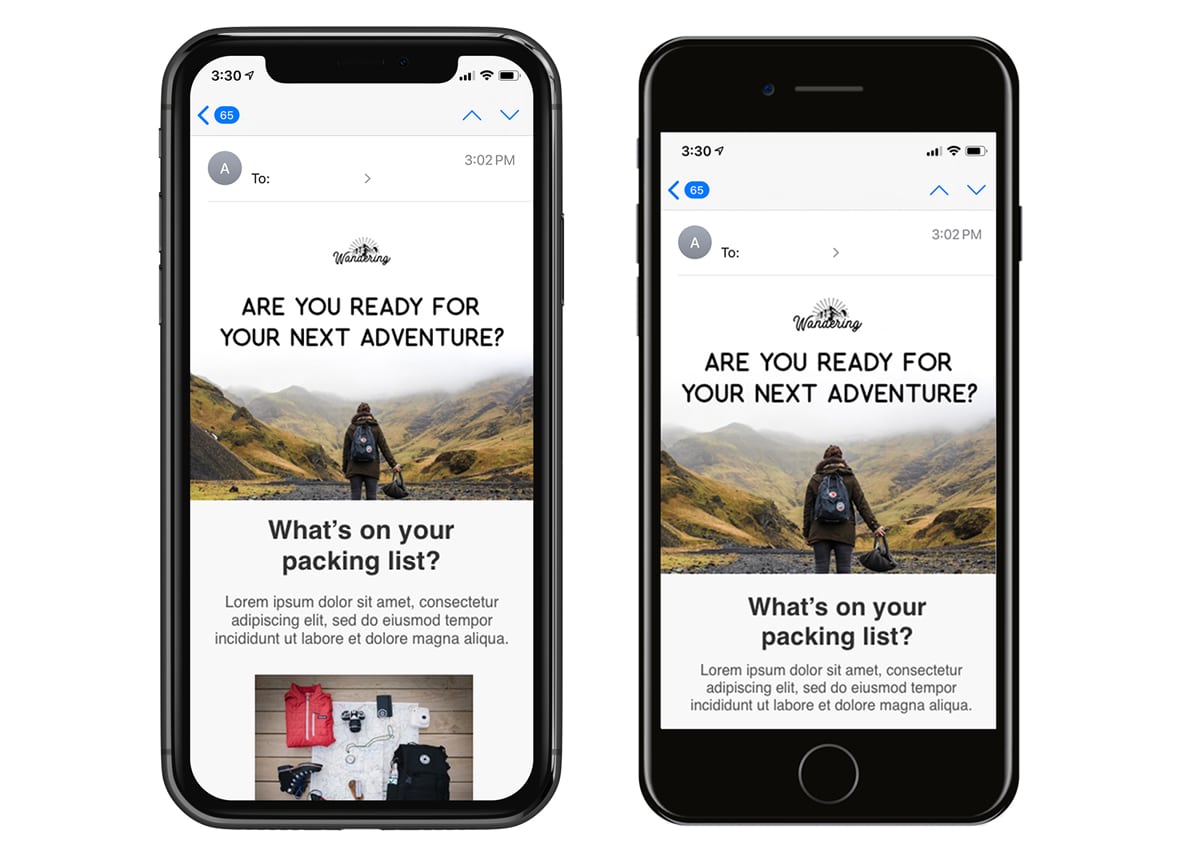
![Updated] What iOS 14 Means for Email Marketers - Litmus Updated] What iOS 14 Means for Email Marketers - Litmus](https://www.litmus.com/wp-content/uploads/2020/10/iPhone12_Carousel_Reframe2_678x452.png)